Overview: Mini-Golf In this assignment you will create a miniature golf game. Each question builds on the previous. Ensure one question is working before moving on to the next. When complete, your program will generate a different hole configuration each time it is run. The user will putt the ball by clicking the mouse, and the ball will move initially in the direction of the mouse, at a speed that depends on the distance between the mouse and the ball. The ball will slow down as it travels, and the ball will rebound off walls and obstacles. You will keep track of the number of putts required to get the ball in the hole. See detailed instructions below. You must use functions. Each function should have a single purpose. Your draw block should be very simple, and contain calls to your other functions that do the work for you. You need to determine which variables and constants are needed to satisfy the program requirements. You must follow good programming practices and use global and local variables appropriately.
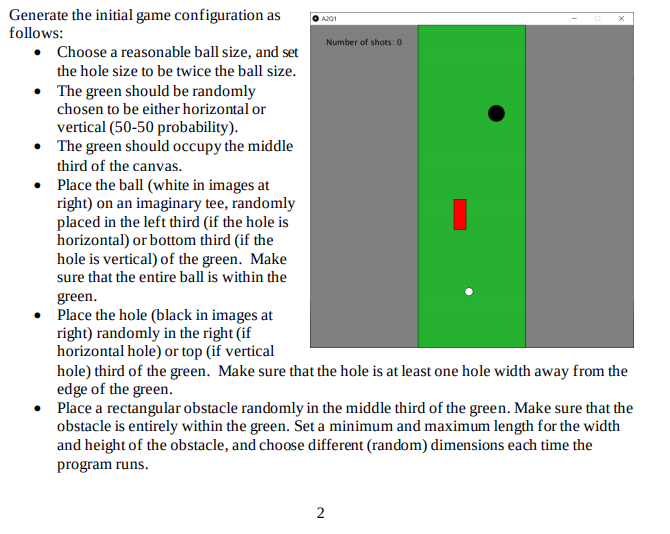
Q1: Game Setup: Set up an Active Processing program that will draw the initial configuration of the game. Write a setupGame() function that will set the initial value for all necessary variables (see below), and a drawGame() function that will draw the canvas as described below, similar to the samples shown at right. You are responsible for drawing the green, ball, hole, and obstacle. A function to draw the score is provided below. Use globals to store the position and size of the ball, hole, and obstacle, and to keep track of the score. (Which globals should be variable and which should be constant?) Generate the initial game configuration as follows: • Choose a reasonable ball size, and set the hole size to be twice the ball size. • The green should be randomly chosen to be either horizontal or vertical (50-50 probability). • The green should occupy the middle third of the canvas. • Place the ball (white in images at right) on an imaginary tee, randomly placed in the left third (if the hole is horizontal) or bottom third (if the hole is vertical) of the green. Make sure that the entire ball is within the green. • Place the hole (black in images at right) randomly in the right (if horizontal hole) or top (if vertical hole) third of the green. Make sure that the hole is at least one hole width away from the edge of the green. • Place a rectangular obstacle randomly in the middle third of the green. Make sure that the obstacle is entirely within the green. Set a minimum and maximum length for the width and height of the obstacle, and choose different (random) dimensions each time the program runs.
Copy and paste the following drawScore() function into your program. Call it from your drawGame() function.
void drawScore(){ textSize(20); String toPrint = "Number of shots taken: " + shotsTaken; text(toPrint, width/2-textWidth(toPrint)/2, 50); }
NOTE: In order for this function to work, you must keep track of the score in a global variable named shotsTaken.

Q2: Move the Ball: Make the ball move, such that: • The initial speed is based on the distance from the ball to the mouse, where a small distance between the mouse and ball gives a low speed and a large distance between the mouse and ball gives a high speed. To implement this variety in the speed: o Determine the largest possible distance from the ball to the mouse, keeping in mind that a mouse click will only register if the mouse is on the canvas. o Choose a MAX_SPEED (try 10 pixels initially), and scale the distance from the ball to the mouse into a ball speed between 0 and MAX_SPEED. • Store the direction of motion for the ball as the angle from the ball to the location of the mouse when clicked. • Choose a SPEED_STEP (try 0.05 pixels initially), and reduce the ball speed by this amount each frame. • In each frame, convert the direction and speed to a change in x and y coordinates, and update the ball position to make the ball move. Running your program at this point should move the ball in a straight line, and the ball might disappear off the canvas. In the next questions you will keep the ball on the green, detect when the ball is in the hole, and make the ball bounce off the obstacle.
Q3: Keep the ball on the green If the ball hits the edge of the green, it should bounce off of the edge to remain in bounds. Test for each of the four edges of the green, for both the vertical and horizontal orientations: • Use nested ifs and logic to reduce the number of tests that will be performed. (YOU need to use your problem-solving ability to design the code.) • If the edge of the ball hits the edge of the green, the ball should rebound. • Adjust the direction of the ball so that it reflects off the edge, rather than bounces back along the direction it came. It should be the same type of redirection as that which occurs when you are playing a game of billiards. Running your program at this point should keep the ball on the green, but the ball will still be ignoring the obstacle and hole.
Q4: Bounce off the obstacle If the ball hits the obstacle, it should rebound, similar to the rebound off the edge of the green. Add a test for each edge of the obstacle, so that the ball never enters or overlaps the obstacle. Note that the rebounds don’t need to be perfect – the edge of the ball may pass through the corner of the obstacle.
Q5: Keep Score and End the Game: Increase the number of shots taken each time the mouse is clicked. To test if the ball is in the hole, test if the centre of the ball is inside the hole. Once the ball is in the hole, the game should end. Use a boolean gameOver variable to control the end of the game. When this variable is set to true then nothing should happen. Don’t move the ball or respond to the mouse in any way. The game should be frozen